HTML 基础教程
- HTML 基础教程
- HTML是什么
- HTML 常用编辑器
- HTML 基础- 5个示例
- HTML 元素
- HTML 属性
- HTML 标题
- HTML 段落
- HTML 文本格式化
- HTML 链接
- HTML 锚点
- html 空格符
- HTML 头部元素
- HTML CSS
- HTML 图像
- HTML 表格
- HTML 列表
- HTML 区块
- HTML 布局
- HTML 表单
- HTML 框架
- HTML 颜色
- HTML 颜色名
- HTML 颜色值
- HTML 脚本
- HTML 字符实体
- HTML URL
- HTML 速查列表
- HTML 总结
- XHTML 简介
- HTML 实例大全
HTML 媒体
HTML 参考手册
- HTML 标签大全(按字母查找)
- HTML 标签大全(功能排序)
- HTML 全局属性
- HTML 事件
- HTML 画布
- HTML 音频/视频
- HTML 有效DOCTYPES
- HTML 颜色名
- HTML 拾色器
- HTML 颜色搭配
- HTML 字符集
- HTML ASCII 参考手册
- HTML ISO-8859-1 参考手册
- HTML 字符实体大全
- HTML URL 编码参考手册
- HTML 语言代码参考手册
- HTTP 状态消息
- HTTP 方法 GET与POST
- 键盘常用快捷键
HTML5 基础教程
- HTML5 教程
- HTML5 浏览器支持
- HTML5 新元素
- HTML5 MathML
- HTML5 Input 类型
- HTML5 表单元素
- HTML5 表单属性
- HTML5 语义元素
- HTML 5 本地数据库
- HTML5 应用程序缓存
- HTML5 WebSocket
- HTML(5) 代码编写规范
HTML5 API
HTML5 媒体
HTML 布局
合理的页面布局非常重要,不仅决定了页面是否美观,更是会影响到用户的体验;不好的页面布局,用户体验会很差,也很难留住用户。
HTML布局的实现方式
1、可以利用Html table表格的方式,构建页面的布局,再进行内容的填充。
2、使用div,配合float或者flex对页面进行布局。
简单的table布局示例
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>表格</title> </head> <body> <table border="1" cellspacing="1" cellpadding="1" align="center"> <tr> <td colspan="2" align="center" style="background: #0395e1">顶部导航</td> </tr> <tr> <td style="background: #f25807" align="center" height="300px" width="100px"> 内<br>容<br> <br>侧<br>栏 </td> <td style="background: red" align="center" width="400px"> 主要内容 </td> </tr> <tr> <td colspan="2" style="background: darkorchid" align="center">底部</td> </tr> </table> </body> </html>测试看看 ‹/›
在线更多示例
使用 <div> 元素的网页布局
如何使用 <div> 元素添加布局。
使用 <table> 元素的网页布局
如何使用 <table> 元素添加布局。
网站布局
大多数网站会把内容安排到多个列中(就像杂志或报纸那样)。
大多数网站可以使用 <div> 或者 <table> 元素来创建多列。CSS 用于对元素进行定位,或者为页面创建背景以及色彩丰富的外观。
| 虽然我们可以使用HTML table标签来设计出漂亮的布局,但是table标签是不建议作为布局工具使用的 - 表格不是布局工具。 |
HTML 布局 - 使用<div> 元素
div 元素是用于分组 HTML 元素的块级元素。
下面的示例使用五个 div 元素来创建多列布局:
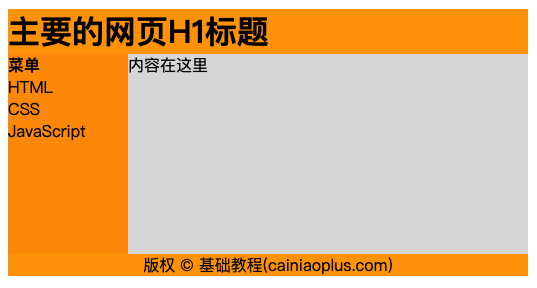
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>基础教程(cainiaoplus.com)</title> </head> <body> <div id="container" style="width:520px"> <div id="header" style="background-color:#FFA300;"> <h1 style="margin-bottom:0;">主要的网页H1标题</h1></div> <div id="menu" style="background-color:#FF9a00;height:200px;width:120px;float:left;"> <b>菜单</b><br> HTML<br> CSS<br> JavaScript</div> <div id="content" style="background-color:#dddddd;height:200px;width:400px;float:left;"> 内容在这里</div> <div id="footer" style="background-color:#FFA300;clear:both;text-align:center;"> 版权 © 基础教程(cainiaoplus.com)</div> </div> </body> </html>测试看看 ‹/›
上面的 HTML 代码会产生如下结果:

HTML 布局 - 使用表格
使用 HTML <table> 标签是创建布局的一种简单的方式。
大多数站点可以使用 <div> 或者 <table> 元素来创建多列。CSS 用于对元素进行定位,或者为页面创建背景以及色彩丰富的外观。
| 即使可以使用 HTML 表格来创建漂亮的布局,但设计表格的目的是呈现表格化数据 - 表格不是布局工具! |
下面的示例使用三行两列的表格 - 第一和最后一行使用 colspan 属性来横跨两列:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>基础教程(cainiaoplus.com)</title> </head> <body> <table width="520" border="0"> <tr> <td colspan="2" style="background-color:#FFB500;"> <h1>主要的网页H1标题</h1> </td> </tr> <tr> <td style="background-color:#FFB700;width:120px;"> <b>菜单</b><br> HTML<br> CSS<br> JavaScript </td> <td style="background-color:#DDDDDD;height:200px;width:400px;"> 内容在这里</td> </tr> <tr> <td colspan="2" style="background-color:#FFB500;text-align:center;"> 版权 © 基础教程(cainiaoplus.com)</td> </tr> </table> </body> </html>测试看看 ‹/›
HTML 布局 - 必不可少的CSS
使用 CSS 最大的好处是,如果把 CSS 代码存放到外部样式表中,那么站点会更易于维护、定义风格的灵活性。通过修改css样式表文件,就可以改变所有页面的布局。如需学习更多有关 CSS 的知识,请访问我们的CSS 教程。
HTML 布局标签
| 标签 | 描述 |
| <div> | 定义文档区块,块级(block-level) |
| <span> | 定义 span,用来组合文档中的行内元素。 |