HTML5 基础教程
- HTML5 教程
- HTML5 浏览器支持
- HTML5 新元素
- HTML5 MathML
- HTML5 Input 类型
- HTML5 表单元素
- HTML5 表单属性
- HTML5 语义元素
- HTML 5 本地数据库
- HTML5 应用程序缓存
- HTML5 WebSocket
- HTML(5) 代码编写规范
HTML5 API
HTML5 媒体
HTML5 图形
HTML 5 本地数据库
HTML5的Web SQL Database(html5 本地数据库)的确很诱惑人,当你发现可以用与mysql查询一样的查询语句来操作本地数据库时,你会发现这东西挺有趣的。今天,我们一起来了解HTML 5的Web SQL Database API:openDatabase、transaction、executeSql。
HTML5 Web SQL 数据库
WebSQL是前端的一个独立模块,是web存储方式的一种,我们调试的时候会经常看到,只是一般很少使用。
如果你是一个 Web 后端程序员,应该很容易理解 SQL 的操作。
Web SQL 数据库可以在最新版的 Safari, Chrome 和 Opera 浏览器中工作。
核心方法
以下是规范中定义的三个核心方法:
openDatabase:这个方法使用现有的数据库或者新建的数据库创建一个数据库对象。
transaction:这个方法让我们能够控制一个事务,以及基于这种情况执行提交或者回滚。
executeSql:这个方法用于执行实际的 SQL 查询。
打开数据库
我们可以使用 openDatabase() 方法来打开已存在的数据库,如果数据库不存在,则会创建一个新的数据库,使用代码如下:
var db = openDatabase('testdb', '1.0', 'Test WebDB', 2 * 1024 * 1024);openDatabase() 方法对应的五个参数说明:
数据库名称
版本号
描述文本
数据库大小
创建回调
第五个参数,创建回调会在创建数据库后被调用。
执行查询操作
执行操作使用 database.transaction() 函数:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(cainiaoplus.com)</title>
</head>
<body>
<script>
var db = openDatabase('testdb', '1.0', 'Test WebDB', 2 * 1024 * 1024);
db.transaction(function (tx) {
tx.executeSql('CREATE TABLE IF NOT EXISTS LOGS (id unique, log)');
});
</script>
</body>
</html>上面的语句执行后会在 'testdb' 数据库中创建一个名为 LOGS 的表。
插入数据
在执行上面的创建表语句后,我们可以插入一些数据:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(cainiaoplus.com)</title>
</head>
<body>
<script>
var db = openDatabase('testdb', '1.0', 'Test WebDB', 2 * 1024 * 1024);
db.transaction(function (tx) {
tx.executeSql('CREATE TABLE IF NOT EXISTS LOGS (id unique, log)');
tx.executeSql('INSERT INTO LOGS (id, log) VALUES (1, "基础教程网")');
tx.executeSql('INSERT INTO LOGS (id, log) VALUES (2, "www.cainiaoplus.com")');
});
</script>
</body>
</html>我们也可以使用动态值来插入数据:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(cainiaoplus.com)</title>
</head>
<body>
<script>
var db = openDatabase('testdb', '1.0', 'Test WebDB', 2 * 1024 * 1024);
db.transaction(function (tx) {
tx.executeSql('CREATE TABLE IF NOT EXISTS LOGS (id unique, log)');
tx.executeSql('INSERT INTO LOGS (id,log) VALUES (?, ?)', [e_id, e_log]);
});
</script>
</body>
</html>示例中的 e_id 和 e_log 是外部变量,executeSql 会映射数组参数中的每个条目给 "?"。
读取数据
以下示例演示了如何读取数据库中已经存在的数据:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(cainiaoplus.com)</title>
</head>
<body>
<script>
var db = openDatabase('testdb', '1.0', 'Test WebDB', 2 * 1024 * 1024);
db.transaction(function (tx) {
tx.executeSql('CREATE TABLE IF NOT EXISTS LOGS (id unique, log)');
tx.executeSql('INSERT INTO LOGS (id, log) VALUES (1, "基础教程网")');
tx.executeSql('INSERT INTO LOGS (id, log) VALUES (2, "www.cainiaoplus.com")');
});
db.transaction(function (tx) {
tx.executeSql('SELECT * FROM LOGS', [], function (tx, results) {
var len = results.rows.length, i;
msg = "<p>查询记录条数: " + len + "</p>";
document.querySelector('#status').innerHTML += msg;
for (i = 0; i < len; i++){
alert(results.rows.item(i).log );
}
}, null);
});
</script>
</body>
</html>完整示例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(cainiaoplus.com)</title>
</head>
<body>
<script>
var db = openDatabase('testdb', '1.0', 'Test WebDB', 2 * 1024 * 1024);
var msg;
db.transaction(function (tx) {
tx.executeSql('CREATE TABLE IF NOT EXISTS LOGS (id unique, log)');
tx.executeSql('INSERT INTO LOGS (id, log) VALUES (1, "基础教程网")');
tx.executeSql('INSERT INTO LOGS (id, log) VALUES (2, "www.cainiaoplus.com")');
msg = '<p>数据表已创建,且插入了两条数据。</p>';
document.querySelector('#status').innerHTML = msg;
});
db.transaction(function (tx) {
tx.executeSql('SELECT * FROM LOGS', [], function (tx, results) {
var len = results.rows.length, i;
msg = "<p>查询记录条数: " + len + "</p>";
document.querySelector('#status').innerHTML += msg;
for (i = 0; i < len; i++){
msg = "<p><b>" + results.rows.item(i).log + "</b></p>";
document.querySelector('#status').innerHTML += msg;
}
}, null);
});
</script>
<div id="status" name="status">状态信息</div>
</body>
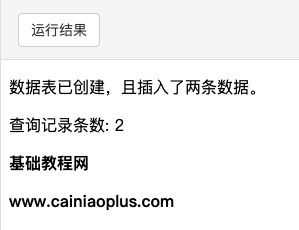
</html>测试看看 ‹/›以上示例运行结果如下图所示:

删除记录
删除记录使用的格式如下:
db.transaction(function (tx) {
tx.executeSql('DELETE FROM LOGS WHERE id=1');
});删除指定的数据id也可以是动态的:
db.transaction(function(tx) {
tx.executeSql('DELETE FROM LOGS WHERE id=?', [id]);
});更新记录
更新记录使用的格式如下:
db.transaction(function (tx) {
tx.executeSql('UPDATE LOGS SET log=\'www.cainiaoplus.com\' WHERE id=2');
});更新指定的数据id也可以是动态的:
db.transaction(function(tx) {
tx.executeSql('UPDATE LOGS SET log=\'www.cainiaoplus.com\' WHERE id=?', [id]);
});完整示例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(cainiaoplus.com)</title>
</head>
<body>
<script>
var db = openDatabase('testdb', '1.0', 'Test WebDB', 2 * 1024 * 1024);
var msg;
db.transaction(function (tx) {
tx.executeSql('CREATE TABLE IF NOT EXISTS LOGS (id unique, log)');
tx.executeSql('INSERT INTO LOGS (id, log) VALUES (1, "基础教程网")');
tx.executeSql('INSERT INTO LOGS (id, log) VALUES (2, "www.cainiaoplus.com")');
msg = '<p>数据表已创建,且插入了两条数据。</p>';
document.querySelector('#status').innerHTML = msg;
});
db.transaction(function (tx) {
tx.executeSql('DELETE FROM LOGS WHERE id=1');
msg = '<p>删除 id 为 1 的记录。</p>';
document.querySelector('#status').innerHTML = msg;
});
db.transaction(function (tx) {
tx.executeSql('UPDATE LOGS SET log=\'www.cainiaoplus.com\' WHERE id=2');
msg = '<p>更新 id 为 2 的记录。</p>';
document.querySelector('#status').innerHTML = msg;
});
db.transaction(function (tx) {
tx.executeSql('SELECT * FROM LOGS', [], function (tx, results) {
var len = results.rows.length, i;
msg = "<p>查询记录条数: " + len + "</p>";
document.querySelector('#status').innerHTML += msg;
for (i = 0; i < len; i++){
msg = "<p><b>" + results.rows.item(i).log + "</b></p>";
document.querySelector('#status').innerHTML += msg;
}
}, null);
});
</script>
<div id="status" name="status">状态信息</div>
</body>
</html>测试看看 ‹/›以上示例运行结果如下图所示:
