AngularJS 基础教程
- AugularJS 入门教程
- AngularJS 简介
- AngularJS 环境设置
- AngularJS MVC架构
- AngularJS 第一个应用
- AngularJS 指令
- AngularJS 表达式
- AngularJS 控制器
- AngularJS 过滤器
- AngularJS 表格
- AngularJS HTML DOM
- AngularJS 模块
- AngularJS 表单
- AngularJS 包含
- AngularJS Ajax
- AngularJS 视图
- AngularJS Scope(作用域)
- AngularJS 服务(Service)
- AngularJS 依赖注入
- AngularJS 自定义指令
- AngularJS 国际化
- AngularJS Bootstrap
- AngularJS Http
- AngularJS Select(选择框)
- AngularJS 事件
- AngularJS 输入验证
- AngularJS 参考手册
- AngularJS API
AngularJS 表单
AngularJS丰富了表单填写和验证。我们可以使用ngclick事件来处理click按钮,并使用$dirty和$invalid标志无缝地进行验证。使用带有表单声明的novalidate可禁用任何特定于浏览器的验证。表单控件大量使用AngularJS事件。让我们先看看这些事件。
事件
AngularJS提供了与HTML控件关联的多个事件。例如,ng-click指令通常与按钮关联。AngularJS支持以下事件-
ng-click
ng-dbl-click
ng-mousedown
ng-mouseup
ng-mouseenter
ng-mouseleave
ng-mousemove
ng-mouseover
ng-keydown
ng-keyup
ng-keypress
ng-change
ng-click
使用按钮的ng-click指令重置表单数据。
<input name = "firstname" type = "text" ng-model = "firstName" required>
<input name = "lastname" type = "text" ng-model = "lastName" required>
<input name = "email" type = "email" ng-model = "email" required>
<button ng-click = "reset()">Reset</button>
<script>
function studentController($scope) {
$scope.reset = function() {
$scope.firstName = "Mahesh";
$scope.lastName = "Parashar";
$scope.email = "MaheshParashar@(cainiaoplus.com)";
}
$scope.reset();
}
</script>验证数据
以下内容可用于跟踪错误。
$dirty−说明值已更改。$invalid−指出输入的值无效。$error−说明确切的错误。
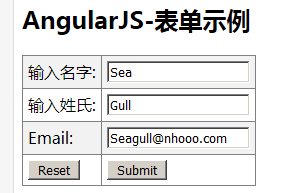
在线示例
以下示例将展示所有上述指令。
testAngularJS.htm
<html>
<head>
<title>Angular JS Forms</title>
<script src = "https://cdn.staticfile.org/angular.js/1.3.14/angular.min.js"></script>
<style>
table, th , td {
border: 1px solid grey;
border-collapse: collapse;
padding: 5px;
}
table tr:nth-child(odd) {
background-color: #f2f2f2;
}
table tr:nth-child(even) {
background-color: #ffffff;
}
</style>
</head>
<body>
<h2>AngularJS-表单示例</h2>
<div ng-app = "mainApp" ng-controller = "studentController">
<form name = "studentForm" novalidate>
<table border = "0">
<tr>
<td>输入名字:</td>
<td><input name = "firstname" type = "text" ng-model = "firstName" required>
<span style = "color:red" ng-show = "studentForm.firstname.$dirty && studentForm.firstname.$invalid">
<span ng-show = "studentForm.firstname.$error.required">必须填写名字.</span>
</span>
</td>
</tr>
<tr>
<td>输入姓氏: </td>
<td><input name = "lastname" type = "text" ng-model = "lastName" required>
<span style = "color:red" ng-show = "studentForm.lastname.$dirty && studentForm.lastname.$invalid">
<span ng-show = "studentForm.lastname.$error.required">必须填写姓氏.</span>
</span>
</td>
</tr>
<tr>
<td>Email: </td><td><input name = "email" type = "email" ng-model = "email" length = "100" required>
<span style = "color:red" ng-show = "studentForm.email.$dirty && studentForm.email.$invalid">
<span ng-show = "studentForm.email.$error.required">电子邮件为必填项.</span>
<span ng-show = "studentForm.email.$error.email">无效的邮件地址.</span>
</span>
</td>
</tr>
<tr>
<td>
<button ng-click = "reset()">Reset</button>
</td>
<td>
<button ng-disabled = "studentForm.firstname.$dirty &&
studentForm.firstname.$invalid || studentForm.lastname.$dirty &&
studentForm.lastname.$invalid || studentForm.email.$dirty &&
studentForm.email.$invalid" ng-click="submit()">Submit</button>
</td>
</tr>
</table>
</form>
</div>
<script>
var mainApp = angular.module("mainApp", []);
mainApp.controller('studentController', function($scope) {
$scope.reset = function() {
$scope.firstName = "Sea";
$scope.lastName = "Gull";
$scope.email = "Seagull@(cainiaoplus.com)";
}
$scope.reset();
});
</script>
</body>
</html>测试看看‹/›输出结果

在网络浏览器中打开文件testAngularJS.htm并查看结果。